Как добавить текст поверх изображения в WordPress (3 метода)
Добавление текста в верхней части изображения является популярным методом для улучшения визуальной привлекательности их контента или веб -сайта. Кроме того, это отличный способ сделать ваши изображения более информативными и интересными.
В этой статье мы нашли три простых способа добавить текст поверх изображения в WordPress. Если вы предпочитаете использовать редактор блоков, плагин или пользовательский код. Давайте узнаем!
Содержание
Почему важно добавить текст в верхней части изображений
Прежде чем перейти к методам, вам нужно знать причину, по которой добавление текста в верхней части изображений очень важно.
1. Привлечь внимание
Если пользователи быстро прокручиваются через контент, добавления только изображений может быть недостаточно, чтобы привлечь их внимание. Вот почему вам нужно добавить текст поверх изображения, чтобы помочь вам привлечь внимание пользователей и более эффективно передавать ваше сообщение.
2. Улучшение пользовательского опыта
Это правда, что изображения могут обеспечить большую ценность самостоятельно, однако, добавление текста сверху, например, подписи, цитаты или другой текстовый контент, может сделать их еще более полезными. Более того, пользователи могут понять контекст изображения и то, как оно связано с вашим контентом.
3. Улучшение доступности
Вы также можете помочь улучшить доступность для пользователей, которые могут испытывать трудности с просмотром самого изображения. Предоставляя альтернативу текста, вы можете убедиться, что ваш контент доступен для более широкого диапазона пользователей.
4. Повышение SEO
Добавление соответствующих ключевых слов в подписи изображений или текст ALT может помочь улучшить рейтинг поисковой системы веб -сайта . Это связано с тем, что поисковые системы используют эту информацию, чтобы понять содержание вашего веб -сайта и определить, насколько она актуальна для поисковых запросов пользователей.
Попрощайтесь с грязной медиатекой.
WP Media Folder позволяет классифицировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения, не разрывая ссылки.
Оптимизируйте свой медиа-процесс уже сегодня
3 Методы, как добавить текст поверх изображения в WordPress
1. Используйте редактор блоков WordPress
Во -первых, перейдите на страницу или пост, на котором вы собираетесь добавить текст через изображение.
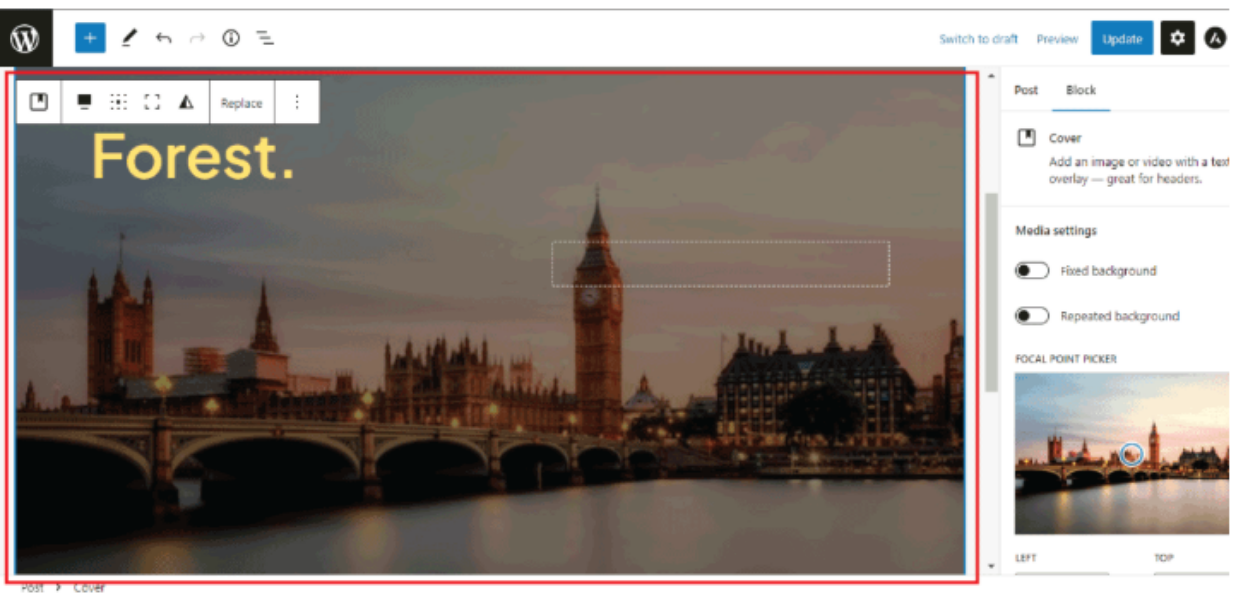
Выберите обложку , чтобы написать текст через изображение.
После этого он начнет появляться на вашем экране. Он показывает вам изображение по умолчанию, но вы можете изменить изображение, как хотите.
Вы также можете заменить изображение по умолчанию на пользовательское изображение. Нажмите кнопку «Заменить» , а затем загрузите изображение или просто выберите из медиа -библиотеки .
Это будет выглядеть так, тогда вы можете написать текст через изображение, как хотите.
Дважды щелкните текст, вы получите параметр «Редактировать» для текста. Вы можете настроить размер, цвет и многое другое в соответствии с вашими требованиями.
Последнее, нажмите кнопку «Обновление», или если вы добавили новый пост или страницу, затем нажмите кнопку «Опубликовать».
2. Используйте CSS
Откройте редактор блоков WordPress и выберите блок изображения , где вы хотите добавить текст. В правой боковой панели нажмите на «Дополнительно» .
В дополнительном поле класса CSS добавьте пользовательский класс для блока изображений.
Сохраните изменения и опубликуйте или обновите страницу или пост.
.custom-class {позиция: относительно; } .custom-class p {position: Absolute; Верх: 50%; Слева: 50%; Преобразование: перевод (-50%, -50%); размер шрифта: 24px; Цвет: #ffffff; Текстовые тени: 2px 2px 2px #000000; }
В приведенном выше коде замените « пользовательский класс » на пользовательский класс, который вы добавили в блок изображения. Вы также можете настроить размер шрифта, цвет и другие параметры стиля, чтобы соответствовать вашим предпочтениям.
3. Используйте плагин WordPress
Если вы хотите, чтобы свобода создавала полностью пользовательские дизайны страниц, вам понадобится плагин Builder. Одним из плагинов Builder WordPress Builder является SeedProd, который позволяет добавлять текст поверх любого изображения на всем вашем веб -сайте.
Сначала установите и активируйте плагин SeedProd. После активации вам нужно ввести лицензионный ключ. Войдите в свою учетную запись SeedProd, затем нажмите на Скачать .
После того, как это сделано, скопируйте ключ в лицензионного ключа.
Теперь вы можете вставить этот ключ в область администратора WordPress, перейдя на страницу SeedProd » .
Как только вы здесь, идите вперед и вставьте свой ключ в поле лицензионного ключа . Затем вам просто нужно нажать на ключ проверки .
Затем отправляйтесь на LeadProd »по целевым страницам и нажмите« Добавить новую целевую страницу » .
После этого выберите шаблон. Независимо от того, какой шаблон SeedProd вы выберете, вы можете настроить каждую часть шаблона, чтобы идеально соответствовать вашему веб -сайту и брендингу.
Однако, если вы предпочитаете начинать с чистого холста, нажмите на пустой шаблон .
Как только вы нашли шаблон, наведите на него свою мышь. Затем вы можете нажать на значок предварительного просмотра .
Если вы довольны тем, как выглядит этот шаблон, тогда нажмите кнопку «Выберите этот шаблон» .
В «Имя страницы» введите имя для страницы.
Если вы хотите изменить автоматически созданный URL-адрес, отредактируйте текст в URL страницы .
Нажмите на «Сохранить и начните редактировать» . Это откроет шаблон в редакторе перетаскивания SeedProd.
На левой боковой панели вы увидите все блоки и разделы, которые вы можете добавить на свою страницу, используя перетаскивание.
Если вы не используете пустой шаблон, на вашей странице SeedProd уже будет несколько блоков и разделов. Чтобы редактировать любое из этого контента, нажмите, чтобы выбрать блок или раздел .
Левое меню SeedProd теперь покажет все настройки, которые вы можете использовать для настройки этого блока или раздела.
Самый простой способ добавить текст в верхней части изображения-это использовать один из разделов готовых героев SeedProd.
Эти разделы имеют заполнитель, фоновое изображение с полной шириной, с некоторым текстом заполнителя, добавленным сверху. Вы можете просто заменить фоновое изображение и текст по умолчанию на свой собственный контент.
Нажмите на вкладку «Раздел» в левом меню.
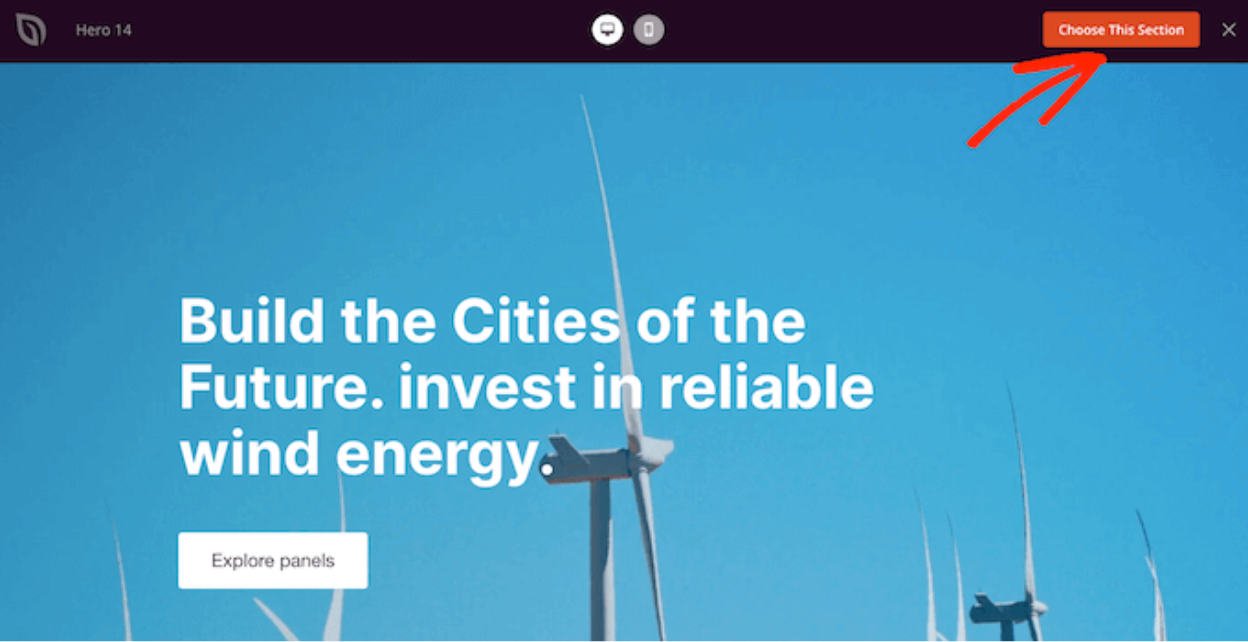
Затем нажмите «Герой» , чтобы увидеть все готовые разделы героев, которые вы можете добавить на свою страницу.
Чтобы продолжить и добавить этот раздел «Герой» в свой дизайн, просто нажмите «Выберите этот раздел».
Нажмите на изображение Stock, чтобы выбрать его, если вы хотите заменить запасы шаблона своим собственным изображением.
фонового изображения проведите до тех пор, пока не появится значок для мусорного бака. Затем вы можете пойти дальше и нажать на этот значок, чтобы удалить изображение заполнителя.
Затем нажмите « Использовать свое собственное изображение» . Затем вы можете либо выбрать изображение из медиа -библиотеки WordPress , либо использовать стоковое изображение.
После того, как вы добавили изображение, вы готовы заменить текст заполнителя.
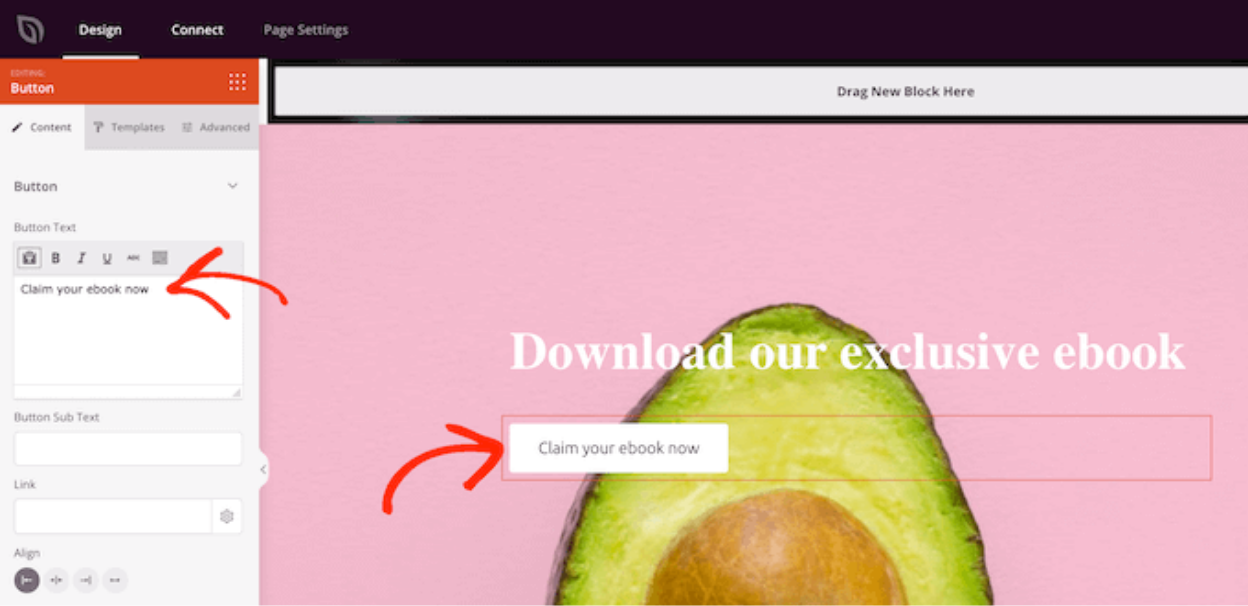
Нажмите, чтобы выбрать текстовый блок . Затем в текстовой области просто введите текст, который вы хотите использовать.
Некоторые из шаблонов героев SeedProd имеют дополнительный контент, такой как кнопки вызова к действию.
Если вы хотите изменить этот контент, нажмите, чтобы выбрать блок , а затем внесите изменения в левом меню SeedProd.
Другой вариант - удалить блок от шаблона героя.
Для этого нажмите, чтобы выбрать блок , а затем нажмите на значок мусора .
Если вы довольны дизайном страницы, нажмите кнопку Сохранить .
Отсюда вы можете опубликовать страницу или сохранить ее как шаблон.
Обращение ко всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . С легкостью упорядочивайте клиентские медиафайлы, создавайте настраиваемые галереи и обеспечьте беспрепятственный пользовательский интерфейс.
Обновите проекты вашего веб-сайта прямо сейчас!
Вывод
Это все три метода, чтобы добавить текст поверх изображения в WordPress. Легко, верно? Выберите подход, который лучше всего соответствует вашему уровню квалификации и предпочтениям дизайна.
Более того, организуйте, оптимизируйте и управляйте вашими медиа -файлами, как профессионал с WP Media Folder . Это подходящее время, чтобы попрощаться с грязными библиотеками!
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.

























Комментарии